Malam Minggu, 29 September 2012
Kata Sambutan dari..
Kpingin banget punya FrameWork yang lengkap, berikut pattern yang dah tergambar pola behavior-nya. Tapi memang ga gampang sih, ini juga masih nyicil dikit-dikit. Tapi kadang-kadang kalo ga diRealisasi-in, yang ada ga pernah punya. Ga pa-pa lah sederhana, daripada ga sama sekali.
Pattern di sini mungkin baru dapat diRealisasikan di data master saja, untuk proses transaksi tampaknya masih memerlukan thread lebih banyak untuk handle prosesnya; mengingat proses transaksi terdiri dari berbagai method dan event yang terkait satu sama lain.
Di sini kita memerlukan 2 (dua) unit form:
- 1 (satu) untuk form utama, dan
- 1 (satu) lagi untuk form editing-nya:
Form Utama
Kita bahas dari form utama terlebih dahulu, kita akan kupas scenario behavior-nya.
Gambar: sample form utama..
Seperti biasa, form utama ini memiliki grid untuk menampung data, memiliki beberapa tombol operasi dan fasilitas untuk melakukan pencarian data. Di beberapa perancangan sistem yang lebih besar mungkin memiliki fitur lebih dari yang terlihat seperti gambar di atas; tapi untuk saat ini kebutuhan yang ada biasanya masih se-sederhana ini.
Scenario Form Utama
Perhatikan ilustrasi berikut:
Gambar: scenario form utama..
Ada beberapa scenario penting dalam behavior form utama, sebut saja: ketika ia pertama kali tampil hingga akhirnya dalam keadaan idle, kemudian saat user memutuskan untuk melakukan manipulasi data atau pencarian data. Dan akhirnya, scenario pun berakhir dengan ditutupnya form.
Behavior Awal Form Utama
Gambar: behavior awal form utama..
Lihat pada gambar yang diberi aksen di atas, dari event sequence form berikut:
- load,
- init, dan
- activate.
Cukup event activate yang kita gunakan, hm.. sebenarnya perancangan scenario ini mungkin tidak selalu tepat untuk kondisi tertentu, sebut saja jika menggunakan table native, kita memerlukan event load untuk memuat table pada form; memang, perancangan ini untuk table yang berbasis client-server. (kembali pada preferensi masing-masing ya, saya hanya membutuhkan init dalam hal ini, karena memang kesederhaanan proses lah yang saya bangun untuk saat ini)
Setelah form aktif, event akan diteruskan dengan memanggil prosedur yang kita create sendiri yaitu: refreshGrid(); method ini kita gunakan untuk melukis data pada grid beserta layout-nya. Kita tau kekurangan dari grid yang ada adalah: tampilannya yang kurang catchy.. =D
Keputusan Manipulasi
Setelah form utama tampil dan dalam kondisi idle, ada 2 (dua) kemungkinan yang akan dilakukan user:
- Apakah ia akan memanipulasi data (membuat data baru, mengubah, atau menghapus) atau
- Justru ia malah memutuskan untuk membatalkan editing dan keluar dari form.
Gambar: kemungkinan yang akan dilakukan oleh user..
Jika ia memutuskan untuk memanipulasi data, ada 2 (dua) kemungkinan manipulasi data yang akan memunculkan form editing, yaitu:
- Proses pembuatan data baru, dan
- Proses pengubahan data.
Gambar: tombol operasi manipulasi pada form utama..
Untuk proses manipulasi data: hapus, tidak memanggil form editing, tapi langsung melakukan proses penghapusan data langsung di form utama. Proses dari manipulasi data ini akan kembali ke siklus awal behavior dari form utama; yaitu dengan mengaktifkan kembali form utama.
Pencarian Data di Form Utama
Gambar: proses pencarian data di form utama..
Proses pencarian ini dimulai dengan user memilih field yang ingin dicari, kemudian memasukkan nilai dari field yang dicari. Untuk table dengan struktur sederhana, cukup berikan field kode dan field nama saja; untuk keperluan yang lebih kompleks mungkin membutuhkan perancangan yang juga lebih spesifik.
Gambar: pilih field yang akan dicari kemudian masukkan nilainya..
Kadang, setelah melakukan proses pencarian; data yang tampil pada form utama menyesuaikan dengan nilai yang dicari, untuk mengembalikan jumlah baris yang dibutuhkan seperti semula kita memerlukan proses lagi untuk melukis semua data yang ada pada grid, yaitu: refresh data.
Lukis Ulang Grid pada Form Utama
Gambar: lukis ulang data di form dengan proses refresh data..
Isi dari method pada refresh data sebenarnya hanya memanggil kembali event activate pada form sehingga ia menTrigger method refreshGrid yang melukis kembali semua data. Dan akhirnya, kita mendapatkan grid kembali ke keadaan semula; seluruh data tampil.
Demikian, pembahasan untuk form utama ini cukup sampai di sini. Selanjutnya, kita akan melanjutkan ke sesi berikutnya: form editing.
Form Editing
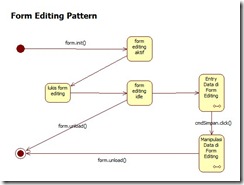
Gambar: editing form state pattern..
Editing dipisah ke form tersendiri, walaupun yang membutuhkannya hanya 2 (dua) scenario kemungkinan:
- pembuatan data baru dan
- pengubahan data yang ada.
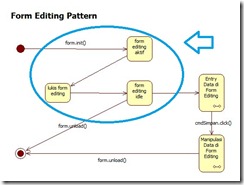
Behavior Awal pada Form Editing
Gambar: first behavior..
Event sequences yang digunakan adalah: init. Tidak ada data yang diLoad, tidak ada kegiatan spesifik di activate; oleh karena itu yang digunakan adalah: init. Cukup pada saat pertama kali form muncul untuk melukis data pada control (contoh: TextBox, EditBox) di form.
Form tampil menerima parameter untuk nilai yang akan dilukis pada textbox dan control yang lain, kemungkinannya adalah:
- jika ia dalam kondisi pembuatan data baru, tentu tidak ada nilai yang akan ditampilkan,
- tapi jika dalam kondisi pengubahan data, nilai diambil dari grid pada form utama.
Entry Data di Form Editing
Gambar: proses entry data..
Yang dimaksud dengan entry data pada form editing adalah: user mengetik nilai yang akan diManipulasi, user memasukkan nilai dari textbox ke textbox lainnya atau control lainnya (editBox misalnya). Ada sub-scenario di dalamnya, yaitu:
- validasi data kosong, dan
- validasi data rangkap.
Gambar: masukkan nilai kosong pada TextBox, system akan merespon..
Proses entry data baru dijamin data yang masuk adalah valid dengan memberikan 2 (dua) thread tersebut. Data yang dibutuhkan akan safety dari nilai kosong setelah ia lolos dari validasi kekosongan data, dan data yang rangkap akan valid jika ia lolos dari proses redudancy data.
Gambar: jika data yang akan diEntry sudah ada, system juga akan memBlok nilai tersebut..
Demikian proses entry data dijamin validitas datanya sebelum ia melanjutkan ke proses berikutnya: penyimpanan data.
Penyimpanan Editing
Gambar: penyimpanan di editing..
Proses penyimpanan dimulai ketika user mengklik tombol simpan pada form, ia akan memanggil method manipulasiData yang berperan sebagai manajer manipulasi dalam scenario ini. Method ini membutuhkan parameter jenisManipulasi pada prosesnya, yaitu untuk ia mengirimkan ke masing-masing handler; yaitu jika parameter yang diterima adalah: “simpan” maka ia akan memberikan tugas pada method simpanData untuk menjalankan tugasnya; begitu juga dengan method ubahData, ia akan menjalankan tugasnya ketika ia menerima parameter “ubah”.
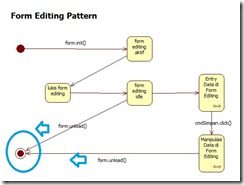
Editing Selesai
Gambar: event unload di form editing..
Proses Editing selesai dengan menutup cursor yang digunakan di event unload pada form, cursor dibebaskan agar diperoleh kembali space memory untuk kebutuhan lainnya. Scenario pada event unload ini juga akan otomatis terjadi setelah user selesai melakukan proses manipulasi data, sehingga ia kembali ke form utama untuk melakukan kegiatan lainnya.
Penutup
Banyak scenario dan thread yang mungkin lebih efektif dan efisien sebagai contoh untuk digunakan dalam perancangan, berbagai referensi di internet juga dengan mudah diperoleh sekarang ini; konsep berikut diambil dari pengalaman saya sendiri setelah melakukan analisa dan perancangan serta kebiasaan yang saya lakukan selama ini.
Jika dikupas lebih spesifik, tentunya akan banyak sesi yang dimuat di sini. Waktu dan space mungkin tidak akan cukup saat ini, mungkin di lain kesempatan akan dirincikan lagi. Untuk merujuk lebih jauh mengenai perancangan event dan prosedur dapat dilihat pada state diagram di UML, bagaimana mereka menyederhanakan event dengan menGeneralisasikan event sejenis dan prosedur yang juga dapat disederhanakan dengan memberikan parameter dan berbagai penyederhanaan lainnya yang sangat berguna.
Demikian, terima kasih.















Comments
Post a Comment